I’ll also be listing lots of useful tools and components that are useful for generating and creating particle effects. Adding a particle animation to your site shouldn’t be complex or too difficult, as there are a plethora of resources to help you quickly add these effects to your project. Let’s get started!
1. Isotope UI Backgrounds
The first source of animations I’d recommend is Isotope UI’s background pack, which has over 100 backgrounds and 30 animated backgrounds to choose from. I’ve included an example of a sea-green particle animation available as part of the pack below. The particles slowly move to create an animated effect, leading to a glorious animation overall! The gradient background also looks amazing in combination with the particles, I must say! This background effect would look great as the backdrop to landing pages or login forms. The animated particle backgrounds use TsParticles, which is an excellent library for adding particle effects to your site. It also has a React component available here which you can use to quickly add particle effects to your site. Another background that is available as part of the pack consists of constellations with a lovely gradient backdrop. The constellation effect is created through line-linked particles. This is quick and easy to set up, since you just need to copy the configuration and add it to your project. Or I’ve also included another cool background available below, which features line-linked particles that combine to create a cool effect. This would be fantastic for login forms, signup screens and so much more! Isotope UI Overall, this is an excellent pack with so many fantastic backgrounds for your React projects.
2. Bubbles
Bubbles are another popular particle effect used in websites. Isotope UI’s background pack, linked above, also has a beautiful bubble animation I’d recommend taking a look at, I’ve included a preview of it below. You could add an SVG wave to the background also, or animated SVG waves too! These waves would make for an excellent page divider overall. Or you could create variations by adjusting the gradient colors also, such as by using warm tints or a cool palette for instance.
3. Color Backgrounds
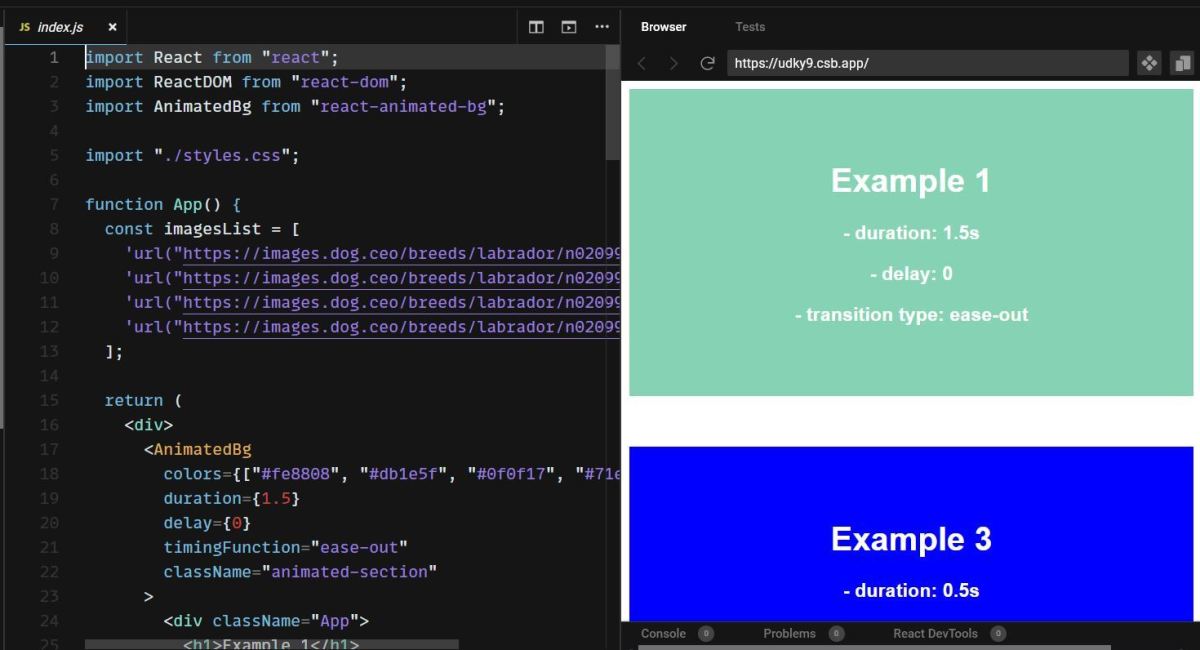
This NPM package allows you to create cool background effects that you can add to your project. Isotope UI You can also try out the various examples and demos in the CodeSandbox project for this library, which is linked from the NPM package’s Readme page. In the image below, I’ve included a screenshot of the CodeSandbox demo, which showcases some examples of the effects you can create. Keep in mind that these effects are animated, where the background colors of each example are animated.
4. React Confetti
React Confetti is an NPM package for adding confetti effects to your page. This could be used as a micro-interaction for instance. When an action successfully completes, such as when an item is submitted successfully or an order has been submitted, a confetti animation could be displayed to the user. There’s a code sample available on the Readme file of the NPM package also, which will help you get set up quickly.
5. React Particle Animation
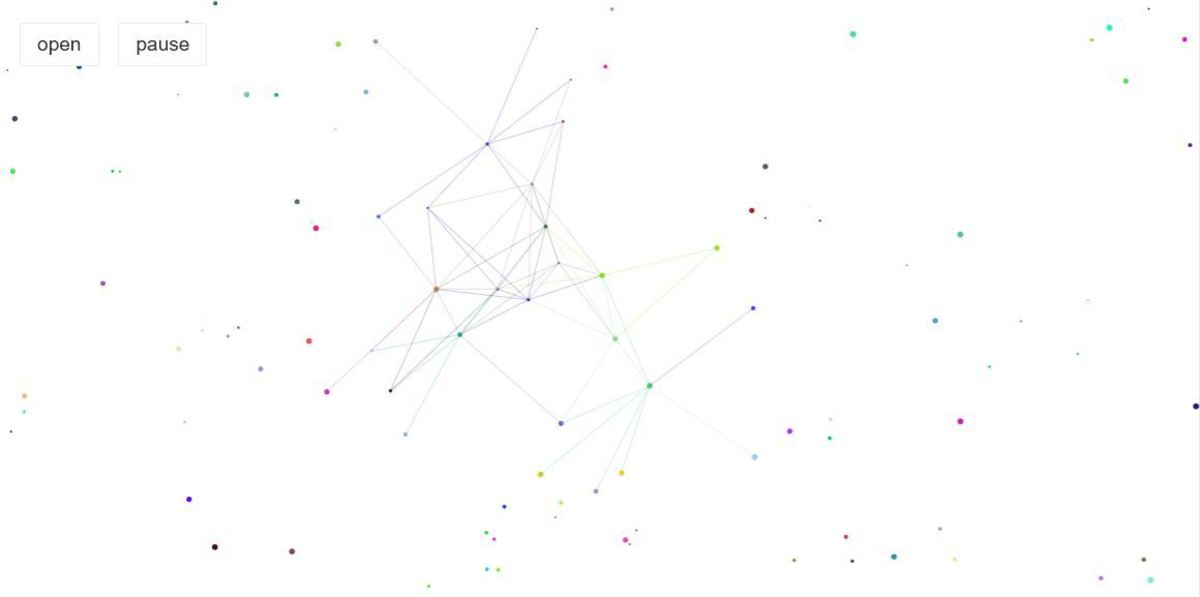
If you’d like to add a cool animation to your site, then I’d recommend the React Particle Animation NPM library. You can also customize the colors of the line-linked particles, as well as the background color too by updating the values passed to the props. You can also edit the number of particles used in the effect, as well as many other options too. The full list of props are listed in the Readme file for the project. Overall this is a great background that is quick and easy to set up!
6. React TsParticles
TsParticles is a fantastic library for creating particle animations! It offers seamless and smooth animation overall, and excellent performance too. I’d definitely recommend using this library if you’d like to add some beautiful background effects to your website. If you’re using React, I’d recommend making use of the React TsParticles component, which makes it quick and easy to use this library with React. There are lots of pre-built configurations and demos available to check out on the official website, and are great for inspiration too! You’ll find an example of an effect below, it looks amazing, I must say!
Best React Background Animations
Hopefully You’ve Discovered Some Fantastic React Background Animations!
Thanks very much for reading this guide, hopefully you’ve discovered some fantastic React background animations here! We’ve taken a look at lots of different types, including constellations, bubble, and particle effects. Do you have any other libraries, tools or components that you’d like to recommend for creating animation effects? Be sure to let me know down in the comments section below, as I’m always on the lookout for great libraries! Thanks again for reading, and wishing you the very best with adding a cool React background animation to your site! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.